Blogger template Face Off Magajah merupakan template dengan tampilan ukuran yang berbeda pada
Main Post dan
Single Post seperti pada
postingan sebelumnya. Saya menggunakan kode
<b:if cond='...'></b:if> untuk template ini untuk
mengakali tampilan widget2nya. Header pada template ini juga ada 2 yaitu Header untuk Main Post dan Header untuk Single Post. Tolong,
perhatikan cara setting template ini.
Walopun template ini menggunakan banyak kode css untuk beberapa widget yang ada, template ini termasuk ringan. Dari uji loading blog
demo Face Off Magajah template untuk tampilan main post pada seocentro.com, didapat hasilnya kurang lebih 42Kb-an. Hal ini
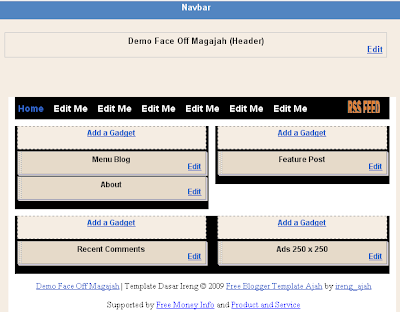
Berikut ini skrinshot template Face Off Magajah pada
tampilan Main Post Gambar 1.
Gambar 1.Berikut ini skrinhot
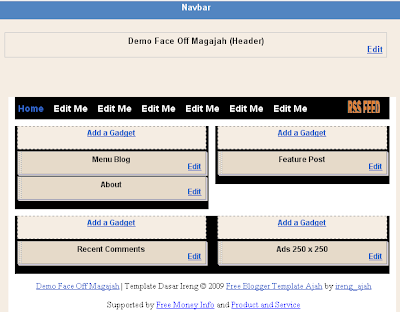
layout template Face Off dengan kode <b:if cond='...'></b:if>
 Gambar 2.
Gambar 2. karena penggunaan kode <b:if cond='...'></b:if>
Lihat demo pada
Main Post,
Label Post dan
Single Post |
Download template Face Off Magajah
Setting Face Off Magajah template1. Setting Menu pada Main Post dan Single PostMasuk ke Layout > klik Edit HMTL.
Untuk
menu Main Post, cari kode ini
<div id='navhome'>
Untuk
menu Single Post, cari kode ini
<div id='navigation'>
Ganti
YOUR-LINK-ABOUT-HERE, LINK-RSSFEED-HERE, dan
Edit Me.
2. Setting Acordion Menu (Menu Blog widget seperti pada demo)Menu Accordion pada template Face Off Magajah ini saya
khususkan fungsinya sebagai link untuk Recent Post, Recent Post per kategori/label maupun untuk Recent Comment walopun bisa untuk widget yang lain.
Untuk setting accordion menu, kopi dan paste kode berikut ini
<div class="arrowlistmenu">
<h3 class="menuheader expandable">
Recent Posts</h3>
<ul class="categoryitems">
<--- Kode javascript ato postingan ---></ul>
<h3 class="menuheader expandable">
Category 1</h3>
<ul class="categoryitems">
<--- Kode javascript ato postingan ---></ul>
</div>
* Kode diatas hanya untuk 2 Submenu.
*
Warna merah adalah judul Submenu
Untuk
setting Recent Post per kategori/label, kopi dan paste kode berikut ini.
<script src="http://sites.google.com/site/vectorireng/javascript/codejavascript.js"></script>
<script>var numposts = 8; var showpostdate = false; var showpostsummary = false; var numchars = 100; </script>
<script src="
http://freetemplate-ajah.blogspot.com/feeds/posts/default/-/
Free%20Blogger%20Templates?orderby=published&alt=json-in-script&callback=rp">
</script>
Ganti yang
berwarna merah dengan alamat blog sobat.
Untuk
warna biru adalah nama
label post. Penulisan nama
label post harus sesuai besar kecil hurufnya./-/
Free%20Blogger%20Templates? adalah contoh untuk label post
Free Blogger Templates pada blog saya (3 kata)
Jika nama label post terdiri dari 2 kata, misal
ireng ajah maka penulisannya menjadi
/-/
ireng%20ajah?
Untuk label post 1 kata, misalnya
ireng, maka penulisannya
/-/
ireng?
3. Setting Feature ContentCopy dan paste kode berikut
<style type="text/css">
div.TabTampil div.TTs{height: 24px; overflow: hidden; }
div.TabTampil div.TTs a:hover, div.TabTampil div.TTs a.Active{ background: #fff; }
div.TabTampil div.Halamans{ clear: both; overflow: hidden; background: #fff;}
div.TabTampil div.Halamans div.Halaman{ height: 100%;
padding: 0px; overflow: hidden; color: #000;}
div.TabTampil div.Halamans div.Halaman div.Alas{ padding: 5px; }
div.TabTampil div.TTs a{float: left;display: block; width: 30px; text-align: center; height: 20px; padding: 3px; margin-right:1px; vertical-align: middle; text-decoration: none; font:bold 12px Arial; color: #ff0000}
</style>
<form action="tabtampil.html" method="get">
<div id="TabTampil" class="TabTampil"><div style="width: 250px;" class="TTs">
<a>1</a><a>2</a><a>3</a></div>
<div style="width: 250px; height: 200px;" class="Halamans">
<div class="Halaman">
<div class="Alas">
<a href="
LINK-ULR-HERE" title="
Title" target="_blank"/><img src="
LINK-URL-IMAGE" alt="
Alt Image" title="
Title Image" width="240" height="180" /></a>
</div></div>
<div class="Halaman">
<div class="Alas">
<---- Konten Feature Post ---></div></div>
<div class="Halaman">
<div class="Alas">
<a href="
LINK-ULR-HERE" title="
Title" target="_blank"/><img src="
LINK-URL-IMAGE" alt="
Alt Image" title="
Title Image" width="240" height="180" /></a>
</div></div>
</div></div></form><script style="text/javascript"
src="http://sites.google.com/site/vectorireng/javascript/codejavascript.js"></script><script
type="text/javascript">tabtampil_inisial('TabTampil');</script>
* Warna merah adalah jumlah (judul) feature content. Kode diatas adalah contoh untuk 3 feature content
4. Add widget baru untuk Sidebar.Seperti yang sudah saya tulis diatas, template ini menggunakan kode <b:if cond='...'></b:if> untuk mengelompokkan widget2nya sehingga ada beberapa widget blog yang
tersembunyi pada main post dan begitu pula sebaliknya pada single post.
Secara garis besar, kode HTML (Layout > Edit HMTL) widget pada Sidebar seperti berikut :
<b:if cond='data:blog.url != data:blog.homepageUrl'><div id='sidebar-wrapper'>
<b:section class='sidebar' id='sidebar' preferred='yes'>
<b:widget id='HTML3' locked='false' title='Widget 1' type='HTML'/>
<b:widget id='HTML2' locked='false' title='Widget 2' type='HTML'/>
</b:section>
</div>
</b:if>Warna merah itu adalah kode untuk
menghilangkan widget sidebar pada tampilan main post (liat ke-2 gambar diatas).
"Lha terus gimana kalo mau add widget baru pada sidebar??"
Untuk add widget baru pada sidebar, ada beberapa cara.
a. Copy n paste kode yang sudah ada pada sidebarCara ini hanya untuk widget HMTL/Javascript. Caranya, sobat cukup copy n paste kode berikut HMTL/Javascript berikut
<b:widget id='HTML2' locked='false' title='Widget 2' type='HTML'/>
Letakkan pada seperti pada susunan diatas. Ganti HTML2 misal menjadi HTML10 (ato terserah. jangan sama dengan HMTL yang lain) dan ganti juga Title/Judulnya dari Widget 2 misalnya menjadi
Link Sobat. Jika sudah, save lalu sobat masuk ke single post. Nanti widget pada sidebar dengan judul Link Sobat akan muncul. Klik Edit (tanda obeng) dan masukkan kode/postingan ke widget tersebut.
b. Bisa juga lewat widget lain yang mucul pada tampilan Main Post.Lihat gambar 2. Caranya, masuk ke Layout < for="expandWidgets">Expand Widget Templates) dan cari widget baru tersebut, kemudian cut dan paste pada sidebar. Save
c. Menambahkan widget langsung pada SidebarCara yang ke 3 ini akan menampilkan Sidebar pada Layout (gambar 2). Beberapa bagian yang menjadi 1 kelompok dengan Sidebar dimana diawali
<b:if cond='data:blog.url != data:blog.homepageUrl'> dan diakhiri kode
</b:if>adalah
Main-Wrapper, Search-box, dan
Sidebar-Wrapper itu sendiri. Untuk bisa menambahkan widget langsung pada Sidebar, maka setiap bagian tersebut
kecuali Sidebar-Wrapper harus diawali dengan kode
<b:if cond='data:blog.url != data:blog.homepageUrl'> dan diakhiri </b:if>
Save.
Jika sudah, masuk ke Layout > Page Element (widget Sidebar akan tampak). Kemudian, klik Add gadget dan pilih widget yang akan ditambahkan.
Jika sudah, klik Edit Html dan klik Expand Widget Templates.
Kemudian cari widget yang baru saja ditambahkan tersebut. Saya misalkan sobat menambahkan widget HTML/Javascript dan diberi judul
Link Sobat.Kode widget
Link Sobat akan tampak seperti berikut
<b:widget id='HTML30' locked='false' title='Link Sobat' type='HTML'>
<b:includable id='main'>
<!-- only display title if it's non-empty --> <b:if cond='data:title != ""'><h2 class='title'><data:title/></h2>
</b:if><div class='widget-content'>
<data:content/>
</div>
<b:include name='quickedit'/>
</b:includable>
</b:widget>
* Perhatikan yang saya kasih
warna merahUbah kode tersebut menjadi seperti ini
<b:widget id='HTML30' locked='false' title='Link Sobat' type='HTML'>
<b:includable id='main'>
<b:if cond='data:blog.url != data:blog.homepageUrl'><h2 class='title'><data:title/></h2>
<div class='widget-content'>
<data:content/>
</div>
</b:if><b:include name='quickedit'/>
</b:includable>
</b:widget>
* Perhatikan yang saya kasih
warna merah.Save
Berhubung file download template ini sudah ada bawaan widget HTML/Javascript, maka sobat juga harus
melakukan hal yang sama seperti diatas untuk widget2 yang sudah ada.
Cara tersebut untuk widget HTML/Javascript. Jika sobat menambahkan widget lain, misalnya profil, akan menjadi sulit karena saya tidak tau, (belum tau) dimana kode
<b:if cond='data:blog.url != data:blog.homepageUrl'> dan </b:if> harus ditambahkan/diedit.
Disinilah repotnya jika menggunakan cara ke 3. Kalo sobat menggunakan cara ke 1 ato cara ke 2, semua widget pada Sidebar bisa diakali dengan mudah.
(Huhh... cape euy.. ngetiknya...)
Begitulah cara setting template ini. Jika sobat merasa bingung dengan penjelasan diatas (saya juga bingung sendiri..) sobat bisa meninggalkan komentar.
 Banyak cara untuk mempercepat loading blog. Pada postingan saya sebelumnya tentang mempercepat loading blog dengan menggunakan eksternal link kode CSS, sekarang bagaimana mempercepat loading blog dengan mengatur tampilan kode CSS dan JavaScript. Sebelumnya, saya berharap sobat membaca postingan jenis dan fungsi kode untuk mengatur tampilan widget blog karena berkaitan dengan postingan ini.
Banyak cara untuk mempercepat loading blog. Pada postingan saya sebelumnya tentang mempercepat loading blog dengan menggunakan eksternal link kode CSS, sekarang bagaimana mempercepat loading blog dengan mengatur tampilan kode CSS dan JavaScript. Sebelumnya, saya berharap sobat membaca postingan jenis dan fungsi kode untuk mengatur tampilan widget blog karena berkaitan dengan postingan ini.